 Have you ever wondered why you are picked to be on jury duty? Most people make all sorts of sounds at the thought of being selected. I took a drawing approach.
Have you ever wondered why you are picked to be on jury duty? Most people make all sorts of sounds at the thought of being selected. I took a drawing approach.
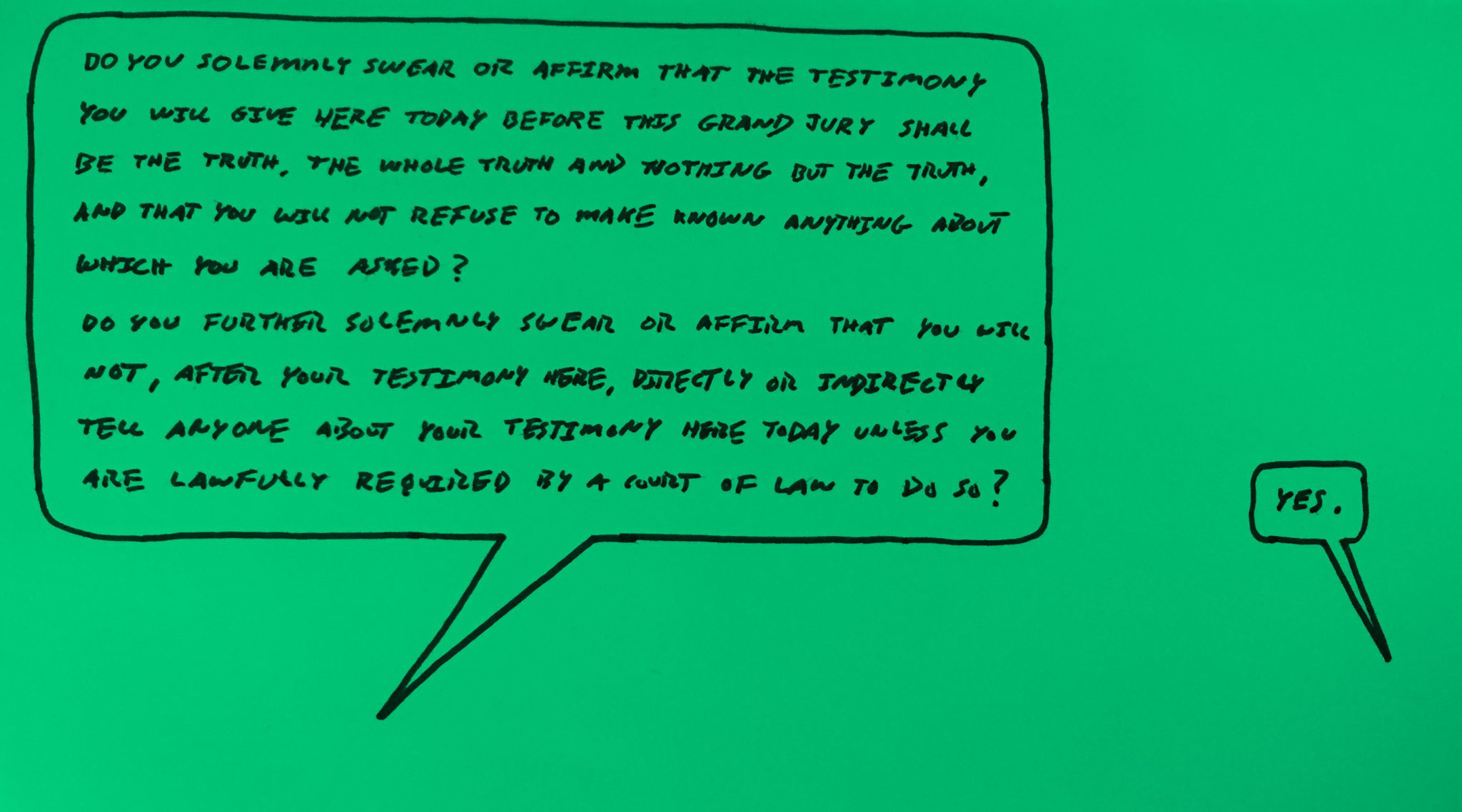
Some years back I was selected as one of ten or so jury members to serve a three-month term on a grand jury. We met three days a week all day and herd cases from every walk of life. This was not the typical jury for one case, rather a tome of potential cases with 10 to 15 per day. Our task was to hear basics of each case and vote on if it had merit to continue on. To pass the time in between and to record impressions of the experiences I did a number of drawings. They were quick reactions to stories told, nothing specific. It was a way to pass the time between hearing cases.

We herd from all walks of life, police, mothers, fathers, sons, daughters, prosecutors, grandmothers, witnesses, victims and many others. It was a revealing cross section of the town I live in and how life is such a challenge. Drugs, abuse, guns, love and hate, you name it, it was all there, each day, over and over. Guns were everywhere.

After a while I became almost numb to the stories, at other times I would cry on my way home, not knowing what to do, wanting to change what was going on. I imagined the “system” would solve the issues and I was one small cog in a machine that is our judicial process at that moment. I thought my role as a citizen was complete because I was a part of this effort and I could simply move on. Surprisingly I have sat on other cases beyond this experience and I think I am not done, nor will it ever be for the foreseeable future. There is something about me that gets me on a jury duty. I have that “nice guy” syndrome.

I have since struggled with how or if I should share my jury journey. I am still torn and not quite sure of its totality or relevance. I imagine it will be many years before I can process my learnings. As a designer, I appreciate the power of visuals from where ever they come. The images I share here are a selection from my sketchbook with some added color that I hope will give pause for how others might reflect their jury experience.

Since those days much has transpired in the town I call home, St. Louis Missouri. The struggle for justice continues, ever needing us to revisit scars, to heal, and re-heal wounds inflicted yet again. It seems we learn little from the past, but the challenges are deep and need attention over generations. If I can say anything of this experience and the countless others I am witnessing living here is that we must engage as much as possible in the civic and political structure of our cities. As a “creative” I must do more to use visual language to reflect what is, but also impact and support change, to persistently engage with our civic duty and challenges, and hopefully help to reframe and “design” a better ecosystem over time.

If you are ever asked to be on a jury, step up and seize the opportunity. Make something from your experience. Do a drawings. Reflect upon your learnings and come out the other side with some insights to build on. At the very least it will help you empathize with the challenges we face and possibly help find solutions for them. Best of luck!