Drawing is a core skill for artists and designers. It is used to create, communicate and collaborate at multiple levels. Anyone can gain proficiency but some have fluidity to start and combined with determination over time can lead to proficient. In recent years drawing applied to a “visual thinking” process has become a valued skill set for not only creatives, but for many that use a design methodology to generate ideas, especially in facilitating design thinking. For design managers, drawing in the context of idea generation and collaboration can support any number of activities. Here are some questions to consider.
How can idea visualization methods help brainstorming be more efficient and communicative?
We all have ideas about objects, processes, places, actions, people and much more in out daily lives. We live in a visual world and while we can describe it through words we are programmed to understand the world visually. Colin Ware’s book Visual Thinking for Design takes us through a journey of how we see and why visualization works at so many levels for human communication. Ware notes that “perhaps 95% of what we ‘see’ from the outside world is already in our heads” and helps with our “visual working memory.” While visual working memory allows us to hold one to three meanings simultaneously, we are able to make connections by chunking these images together when they are next to each other and thus process more information faster. Ware argues that a scribble can be a powerful strategy for communication and poses four tools. The fist is simply that a scribble allows up to see patters. Second is that a scribble is fast and thus helps with multiple iterations of ideas. This is that cognitively we interpret a sketch differently and thus making things visual helps us communicate and iterate on those ideas. Lastly is that drawing the idea one can help individuals and teams add to those ideas quickly. While it takes many years to perfect taking a scribble to a refined sketch, even a novice can generate visuals that help communicate an idea, and most importantly help communicate more ideas.
In my own work I have found that by placing a piece of paper in the middle of the table and making a few marks inevitably invites others to point out what is and is not working. Sometimes they begin to scribble further ideas and notes expanding upon the initial thought. This back and forth process, a creative process of thinking through visuals, can bring greater clarity to questions.
How do visualization methods enhance teamwork collaboration?
Malcolm Craig’s Thinking Visually: Business Applications of 14 Core Diagrams takes us through the use of series of visualization tools. For example, the “mind map” is particularly good for taking complex information and simply making connections. By diagramming it in a mind map form, the maker is able to see connection and relationship not readily apparent through a large chunk of paragraph text. It also allows for the view to have a better understanding of relationships, and then expand upon or change what is presented. Craig discusses many other diagrams that when done in collaboration with others can clarify a process, problem or develops new ideas. He state that “it is from these ‘pictures’ that solutions and pointers to the way forward can emerge.”
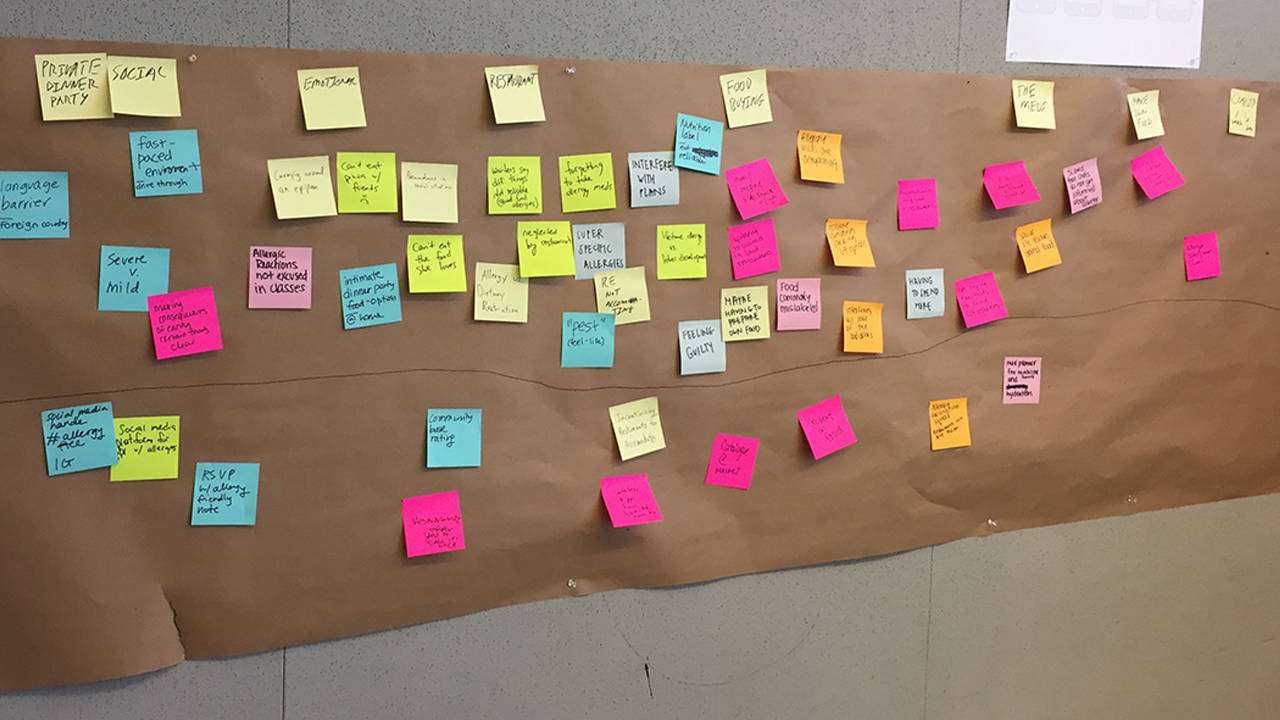
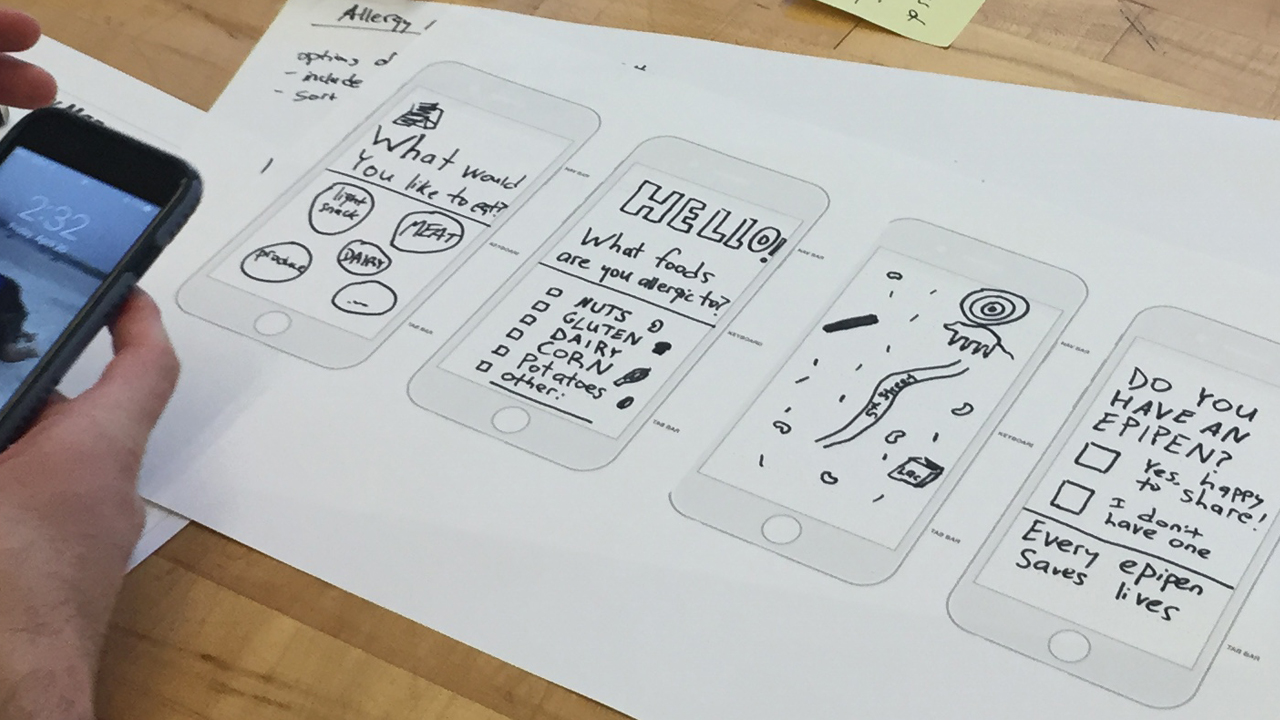
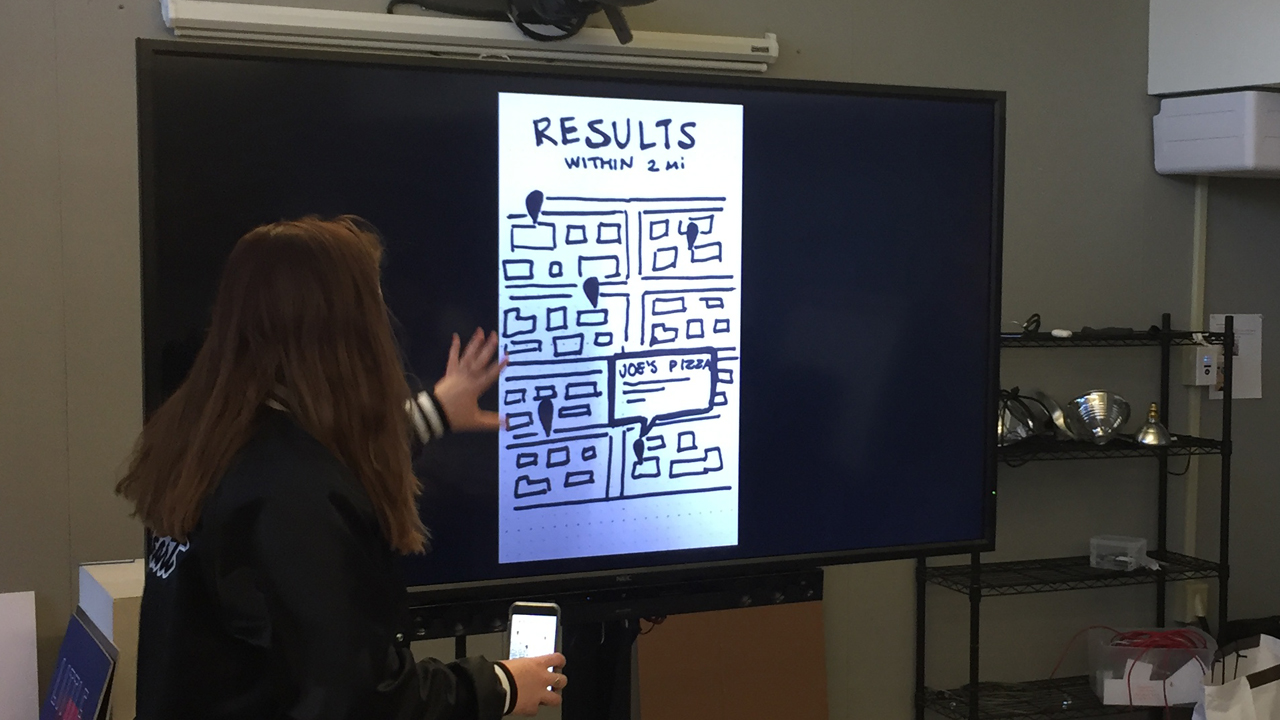
In David Sibbet’s book Visual Meetings he takes us through many methods to enhance teamwork. These include storyboarding, idea mapping and group graphics. The core idea is that drawing and engaging teams in the process of drawing itself is a team building process to help see the context and actions that can be taken in solving challenges. A visualization process also creates engagement and buy in when teams need to work well together to imagine, engage, think and enact ideas. While the output may vary in refinement, such as an idea map or process map, and the circumstances around why you might take a visualization approach may differ, but the act of imagining through sticky notes on large sheets of paper can transform a team’s process and give them ownership of the solution.
In my work I have found that while the start of a meeting is often met with apprehension to the idea of drawing, by end of the meetings everyone was making stick figures and attempting to articulate their business process visually. Often there was disagreements as to the path of a product or process, but once on paper it was clear what the steps were or what they might need to be to improve the situation. Take out some paper and pens and see what happens.
What is the relation between visual thinking and design thinking?
The well-known design firm IDEO defines “design thinking” as “a holistic and empathetic approach to design focusing on the intersection of people’s desires, business viability and technical feasibility.” While design thinking has become popularized in business as a design process applied to and implemented by non-design practitioners in a business setting, the process remains similar. One might use one design process/steps as:
1. define the problem
2. observe, discovery or research the problem
3. synthesize
4. brainstorm or ideate
5. prototype
6. test
7. repeat or implement if good
Visual thinking on the other hand is, as described by Ware, Craig, and Sibbet, the use of images as a problem solving tool. Whatever is being solved or explored can be enhanced through the use of images. Walk into any creative agency and you will see an explosion of visuals being used to solve all kinds projects.
The application of visual thinking in the design process, or “design thinking” process, will only enhance the entire experience whether as an individual or as a group. Visual thinking is a tool that can enhance discovery or understanding a process.
References
Ware, C. (2008). Visual Thinking for Design (1 edition). Morgan Kaufmann.
Craig, M. (2000). Thinking Visually: Business Applications of Fourteen Core Diagrams. Continuum International Publishing Group.
Sibbet, D. (2010). Visual Meetings: How Graphics, Sticky Notes and Idea Mapping Can Transform Group Productivity (1 edition). Hoboken, N.J: Wiley.