I recently facilitated a two-hour workshop about how to prototype on paper and then transitioning those ideas to a phone app experience. It was amazing what everyone came up with in such a short time, from interviewing each other, brainstorming ideas, selecting a direction to wire frame, then linking the images up and sharing among the teams.
The prompt I used was allergies. I had teams of two interview each other using and empathy map to gather insights. The goal is to ask open ended questions about how the interviewee may have experience being with someone that has an allergy, in social situations, or observing interactions in a restaurant. Most of us know of someone or have had an experience to reflect upon that can give us a starting point to build on.
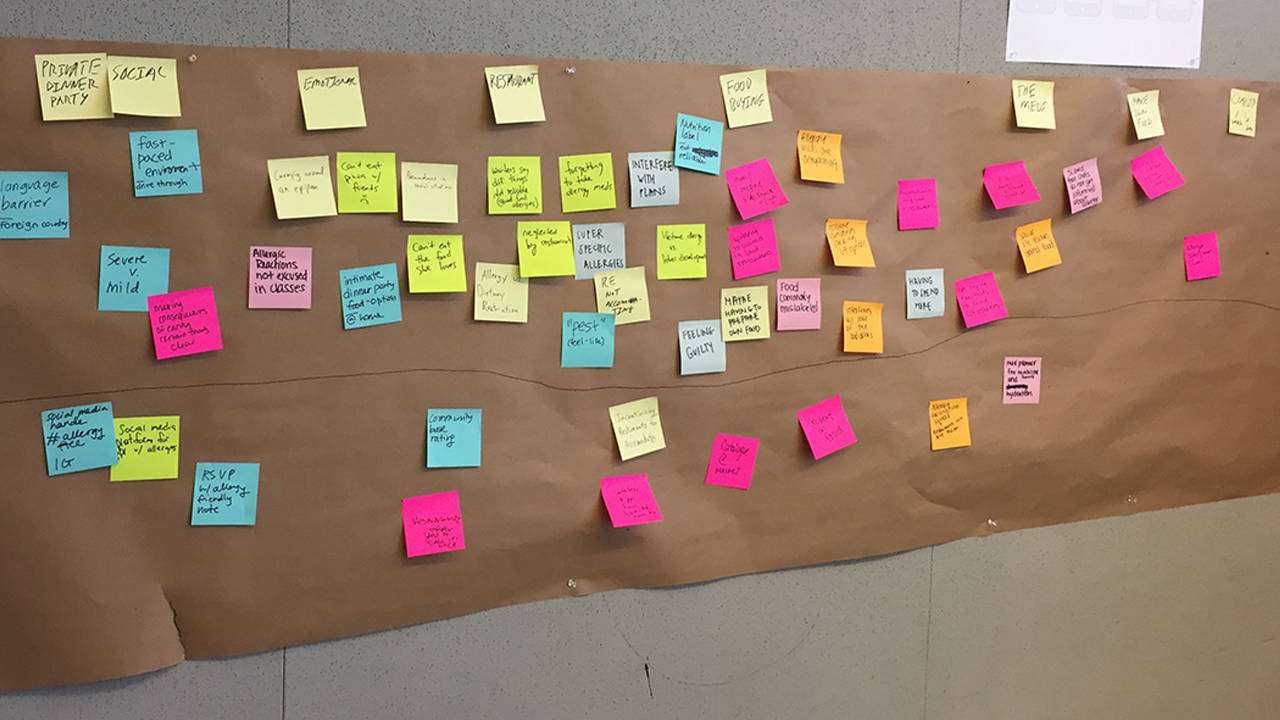
We then all came together to share key insights. These were particular pain points that came up in the interviews. People would write an insight down then post it up on the wall and say it out loud to share with the group. The group quickly identified themes from all the ideas. Once doing this for about ten minutes we began exploring possible solutions that solved some the the leading themes. With only eight people in the workshops we had a large number of insights and then about twenty solution directions to explore.
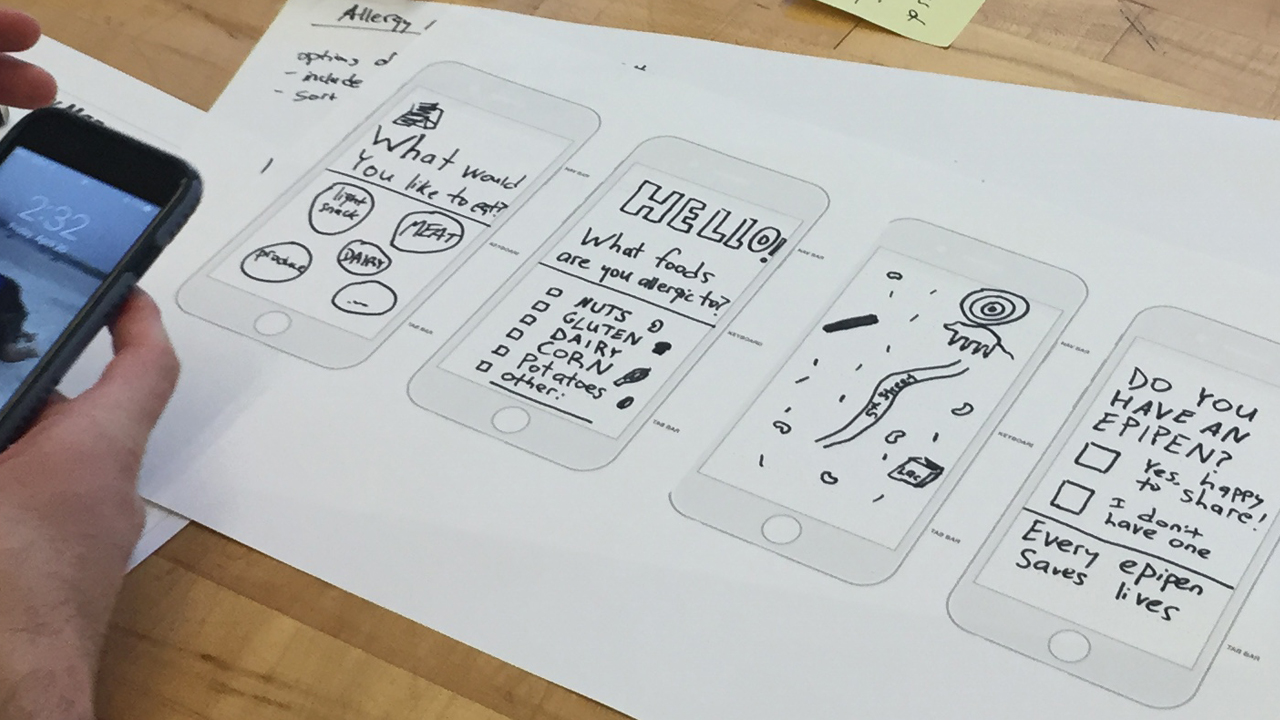
Once each team selected an idea to build out further they used phone templates to draw a series of wire frames of what the app might do to solve the particular situation. What might the core screen contain and what is the basic navigation. Some focused on a specific feature or set of interaction steps. I then had teams download the POP by Marvel app which is a simple tool for linking up the images.
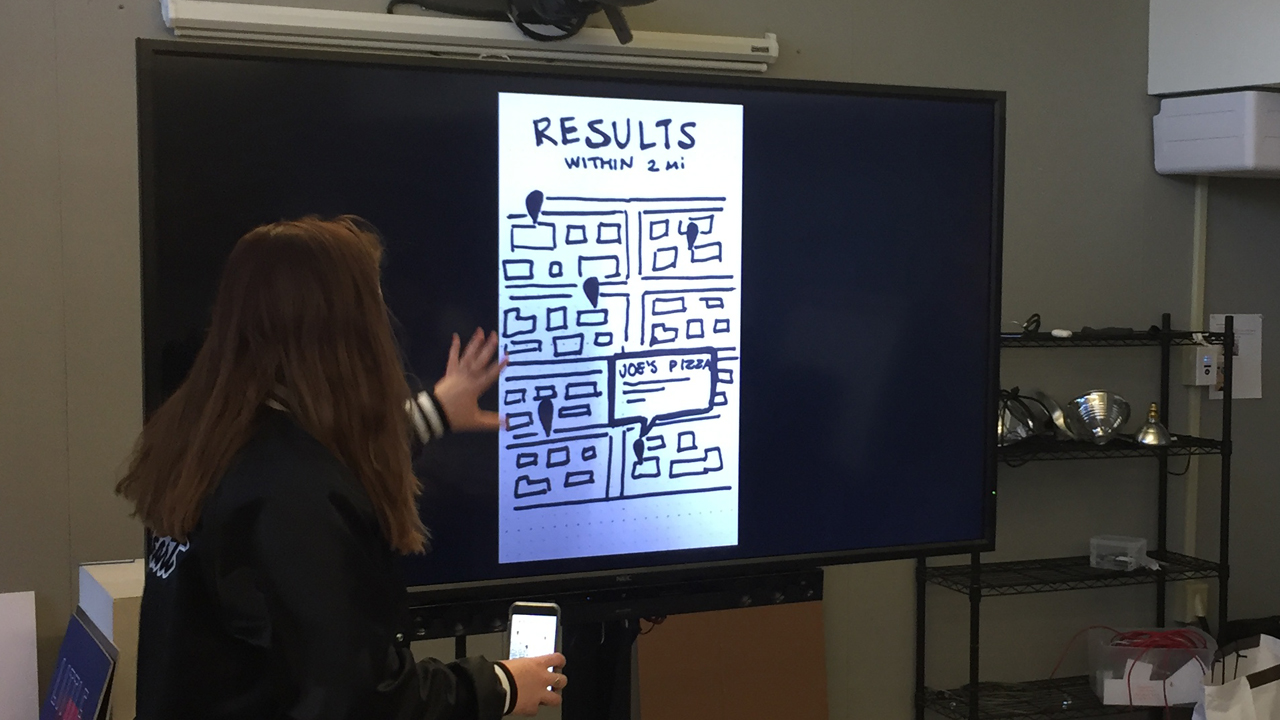
They next took pictures of their wire frames, then link them up so that one could click through a sequence as if in a real app. It is a tangible method that allows others to understand your idea and thus give constructive feedback. The fact that it is very low fidelity is also a great way to receive feedback because people understand that it is only an exploration.
This was a quick way to demonstrate that one can generate many of ideas and test them quickly and cheaply. All this took about two hours and all had something to share out at the end. A ton more ideation and refinement needs to go into this, but it is an example of how one can move quickly to create something to share and receive feedback on. It is also just a fun way to spend an afternoon!
Want my slide deck? Check it out at this link.
If you are interested in doing your own prototyping, try these resources:
POP by Marvel https://marvelapp.com/pop/
Balsamic Mockups https://balsamiq.com/
Adobe XD https://www.adobe.com/products/xd.html
Sketch https://www.sketchapp.com/
A big thank you to AIGA WashU Student Group for hosting this workshop.
Intro image of event poster by Lauren Fox.